How to add your icons?
Learn how to import your own icons, and the best way to prepare SVG files
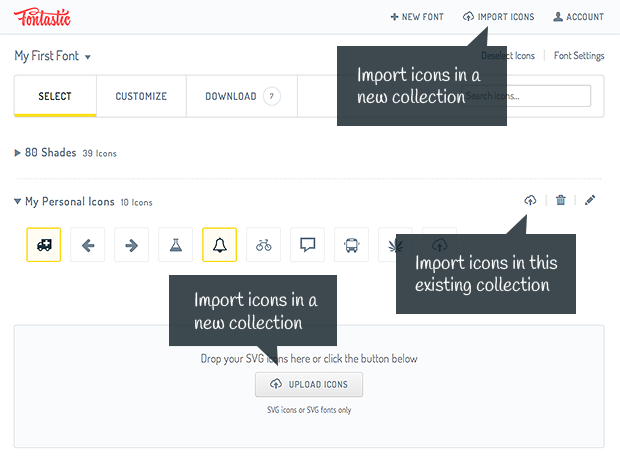
Add icons to your icon set,
or create a new one
You can import your own SVG icons or SVG fonts.
If you upload an SVG font, all the icons in it will be imported.
You can add up to 1000 icons into your icon set.

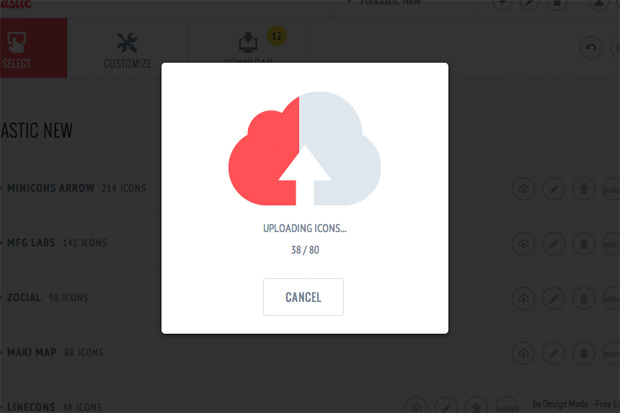
Wait a few seconds to upload...
After uploading, the icons will be added to your icon set

Exporting a SVG file from Illustrator
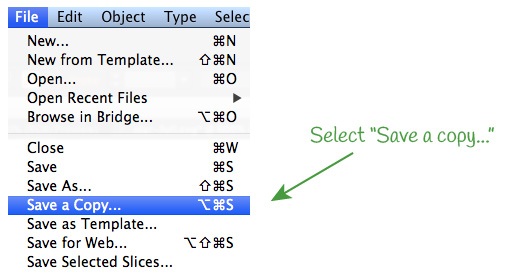
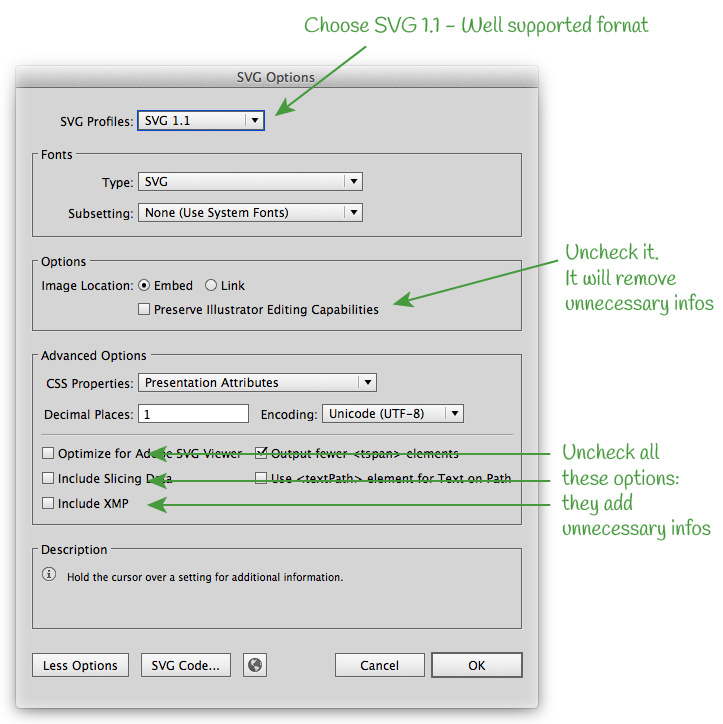
To export the SVG files in Illustrator, go to 'File > Save a Copy...' and choose 'SVG' as the format.

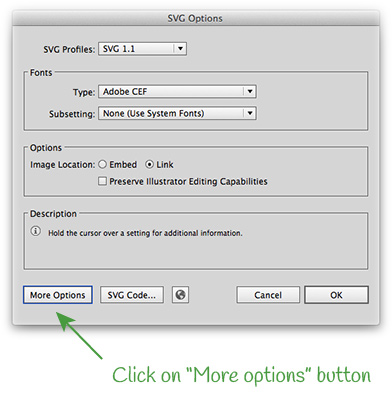
Uncheck all the Illustrator options which generate unused informations we don’t need.
These extra informations make your SVG file heavy, and can create problem when you import them in Fontastic.


My icons are ignored after I’ve uploaded them

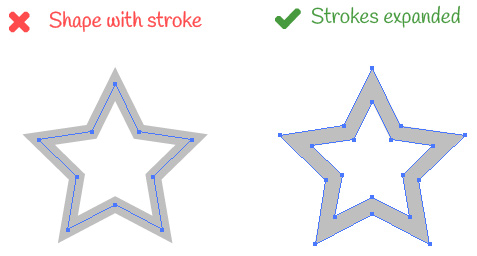
Solution: expand the strokes.
Fontastic cannot import SVG with strokes, you have to expand them in Illustrator.

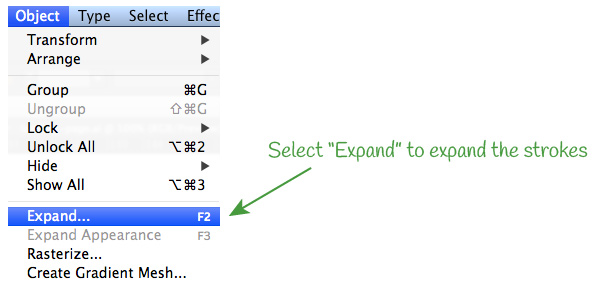
To Expand a stroke:
Go to Illustrator top menu, and select “Expand”
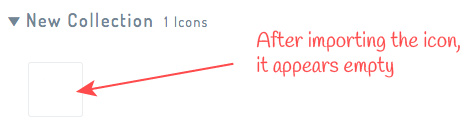
The icon appears empty after being uploaded

Solution: expand the strokes
See how expand the strokes in the answer above:
“My icons are ignored when I upload them”
My icons look weird when I import them
Check if there is an invisible shape included in the SVG icon file.
Edit the file with a vector software, like Illustrator, and remove this invisible shape.

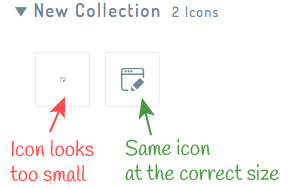
My icon looks very small after being imported
In Fontastic, your imported icons looks like this:

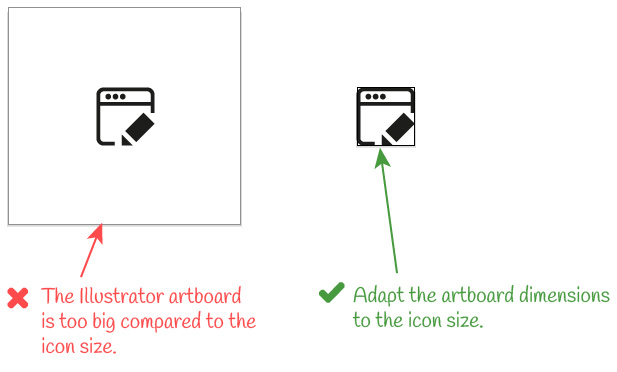
The reason: in Illustrator, the artboard is too big compared to the icon.

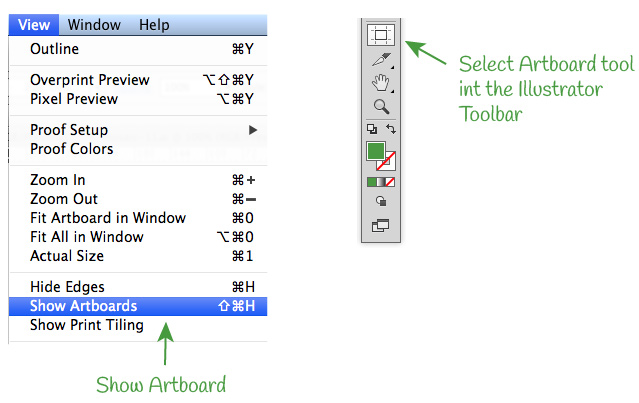
How to display and resize the artboards?

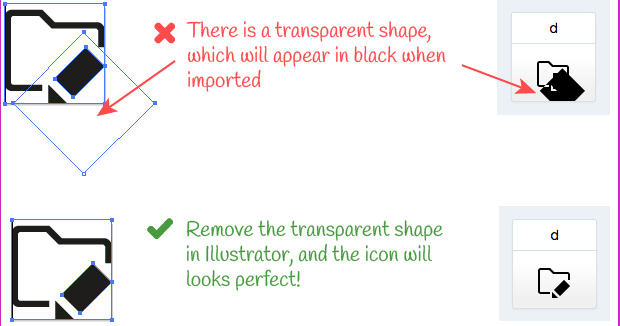
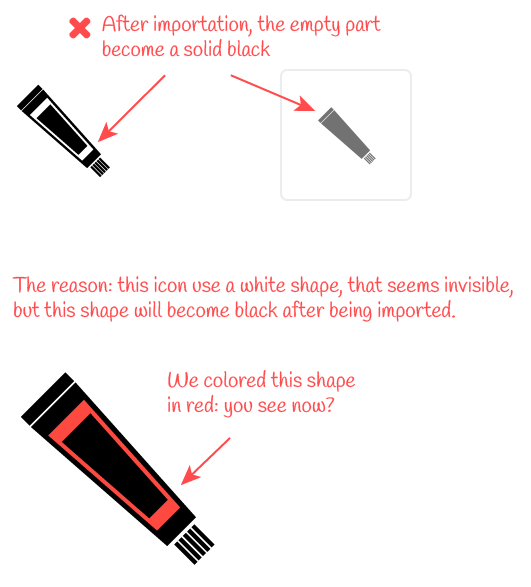
Empty parts become black after importation
Be careful to not using white filled shapes in your icons.
Use only 1 solid color for your colors, as Fontastic only allow one color icon. 
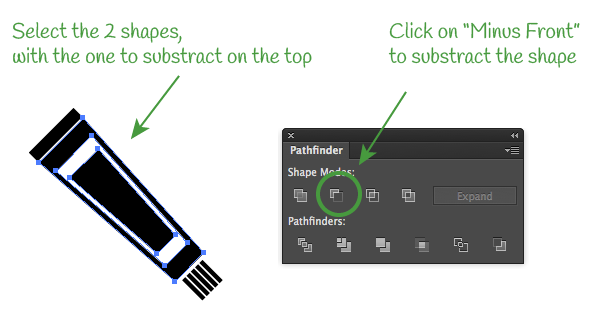
See below how to substract a shape from another shape to create empty space:
How to use icon fonts in iOS?
Use the code shown on this slide: Using icon font in iOS