How to create an icon font?
Learn how to create an icon font, and how to import your own icons
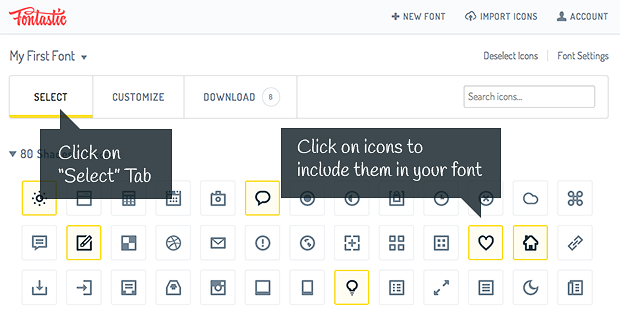
1Add icons to your font

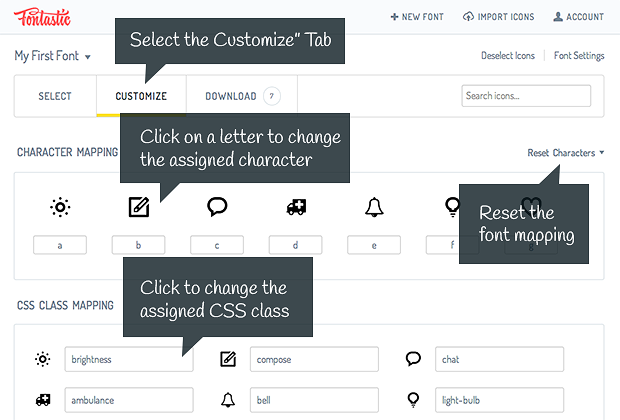
2Customize your Icon Font
You can keep the default settings. It define which character or CSS class name is assigned to each icon.
Or you can choose which character and CSS class name assign to each icon.
You can also choose between 2 different character mapping preference for your icons:
- Basic Latin: "a", "b", "c"
- PUA: "U+e000", "U+e001".

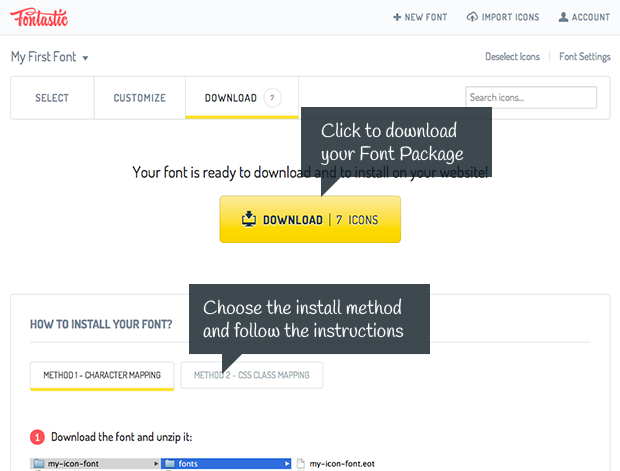
3Download your Icon Font
Your Font Package is ready to dowload , including:
- Web Fonts in various format required by browsers: .ttf, .eot, .svg, .woff
- HTML Reference page, showing all the icons and the code to paste in your pages
- CSS Stylesheet to add to your project

How to install your font?
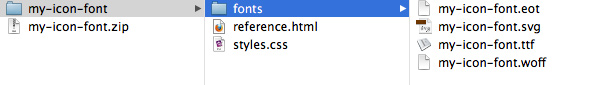
1Download the font. Unzip it.


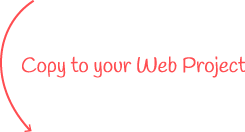
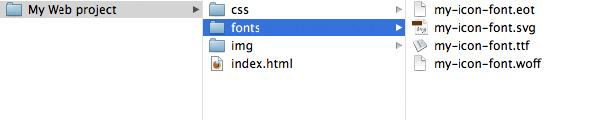
2Copy the "Fonts" folder to your website project

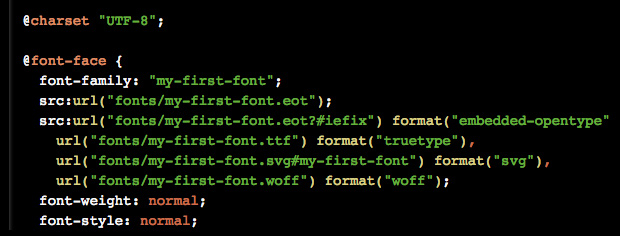
3Copy the CSS Code to your website stylesheet
Fontastic generate the CSS code and include it the Font package you download

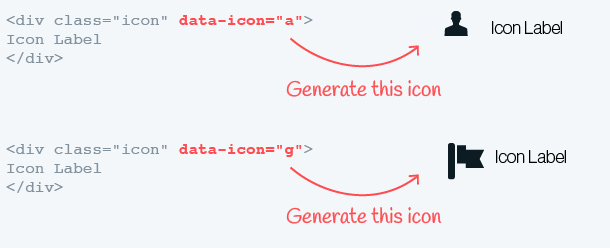
4Copy the tag to add icons
Fontastic generate the HTML code, and add it to the Font package. You will get a reference page showing all the icons. Just copy the data-icon tag, or the CSS class name